一路上感謝各位讀者們的支持和回饋。
本 30 天系列文目前已經將篇幅重新整理、編纂成冊。
《JavaScript 概念三明治》在天瓏書局上架囉!
喜歡這個系列,想閱讀更詳細原理說明的讀者可以參考:
https://www.tenlong.com.tw/products/9789864347575
在進入 JavaScript 語法的範疇之前,我們要先來看看在這個語言的背後是怎麼運作的,不管是讓你之後能夠更有效率的找出問題,或是想要優化程式碼的運行效能,我想在這個階段好好了解背後的運作模式跟解析流程是非常重要的。
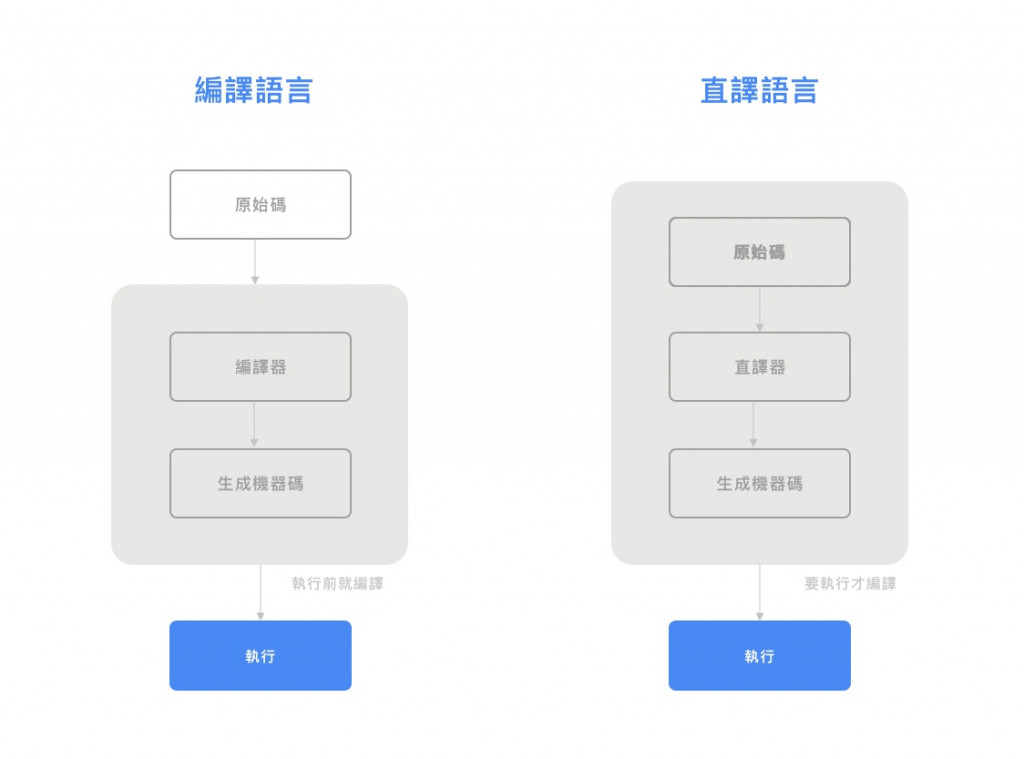
程式語言經由運行模式可以分為兩大類,一種是編譯語言,另一種是直譯語言。JavaScript 屬於後者。這兩種類型語言的共通點在於,都必須將我們人類寫的程式碼(高階語言),轉換成電腦看得懂的機器碼(低階語言)。
而兩者最大的不同就在程式碼的編譯時機。編譯語言在開發者寫完一段程式碼之後就會預先編譯,之後就能夠獨立執行,直接與電腦溝通,直譯語言則是在即將要執行時才會透過直譯器,直接動態進行編譯後執行產生的機器碼(一邊解讀、一邊執行),也就是因為要經過直譯器,直譯語言在執行速度上通常會比編譯語言來的慢許多。另外,直譯語言無法獨立執行,必須仰賴一個能夠編譯並且執行產生結果的環境,這也是我們今天的主角 V8 引擎的工作。

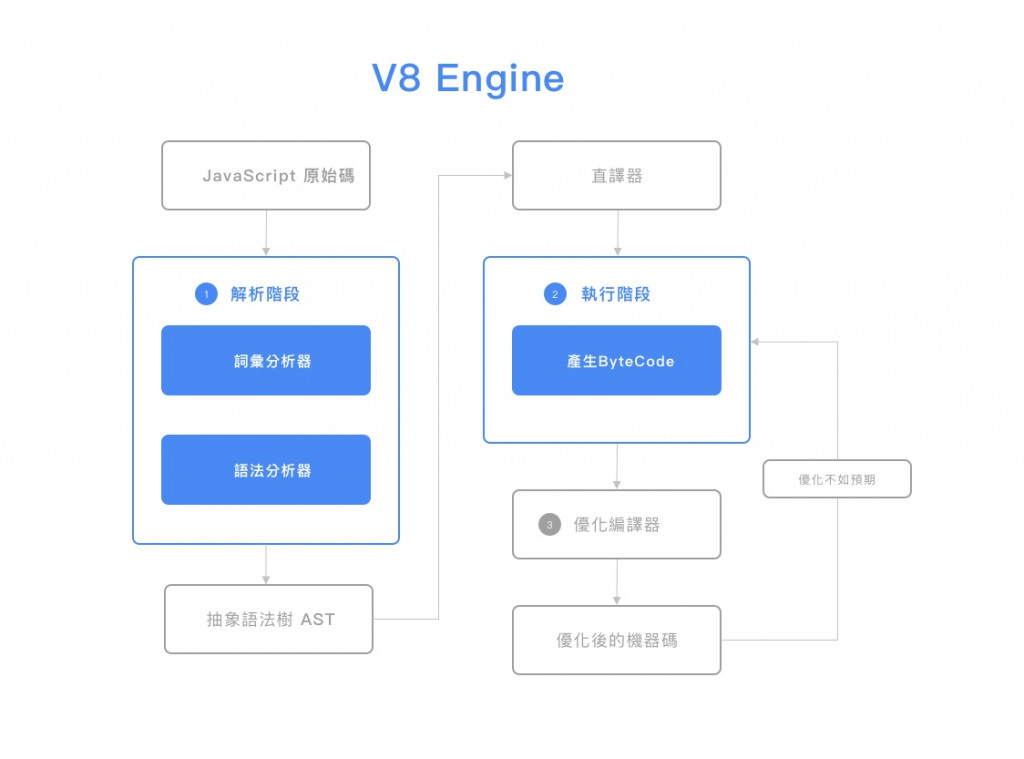
V8 引擎是 Google 做出來讓 JS 跟瀏覽器溝通的的開源專案,這個引擎被使用的非常廣泛,在 Chrome 瀏覽器跟 Node.js ,以及桌面應用程式框架 Electron 之中都有他的身影。而在 V8 出現前,最早最早的 JavaScript 引擎,叫做 SpiderMonkey ,同時也是另一個知名瀏覽器 FireFox 的渲染引擎。
V8 引擎的運作流程最重要就是以JavaScript 原始碼將一個一個關鍵字解析成為抽象語法樹,交給直譯器後編譯並執行,大致上可以分為三個階段來描述:

今天我們了解了直譯、編譯語言運作方式的不同以及 JavaScript 如何轉為機器碼與電腦溝同的流程,其實有很多地方可以再深入探討,如語法解析、直譯器與優化編譯,不過為了避免偏離主軸太遠,這邊就請大家先了解每個元件跟階段要達成的目的就可以了。下一個章節要開始正式進入 JS 語言的範圍了,我會針對V8 引擎在啟動時所產生給 JavaScript 專屬的特定環境,稱為「執行環境」去做說明。
